Since Facebook launched React as a javascript library, the mobile app and web landscape is continually evolving. Programmers have been testing this framework to come up with incredible results for customers worldwide.
As per Thinslices, over 8700 industry leaders used React.JS in 2020. Stack Overflow surveyed developers in 2020. 68% of those surveyed showed the desire to keep using React.js.
You may anticipate the finest outcome when you use the right web development technology and technique. And React development is no exception.
Experts are launching various UI development environments for React daily, and developers can’t stay up to date with all of them.
As React app development is growing in demand, web developers need a handful of tools to continue to enhance this language and make programming faster and simpler.
What is React?
React is an open-source javascript library to build front-ends of apps and sites. It helps you create UI depending on its components. React aimed to allow developers to build an engaging view layer.
Facebook has defined its syntax in JSX, enabling developers to call particular components as tags are created. React is versatile, simple to use, and aids in building UI test cases, reusing your website’s code on mobile apps, and enhancing web app performances.
Programmers or front-end developers utilize ReactJS to outline and release convenient features in apps and websites.
React Developer Tools Explained
React developer tools are a set of frameworks, plugins, and directories developed to streamline React development.
These tools include testing programs, parts of compiler systems to convert human language into code, debugging add-ons, etc. They facilitate more stable, robust code while saving precious development time. You can use React developer tools as plugins with firefox and chrome.
Why are React Developer Tools Important?
React Developer tools help you develop the front ends of React applications or pages with ease. If you need a few reasons to use these tools in your next React app project, here you go:
- You can examine and remove bugs from your project with more convenience
- You can download these tools smoothly onto your browser, meaning you get a solid toolkit at your disposal when required
- You can get a quick snapshot of your React components processed on a specific page and analyze and change them without any hassle
- You can view a brief of how your page re-renders, which allows you to easily visualize your builds with exact timing data and color-coded flame graphs
In a nutshell, these tools are a vital part of a React developer’s set of tools as they enable them to view how editing one component impacts other components.
Moreover, React developer tools can detect bugs during the app testing phase, letting you fix them before the last testing.
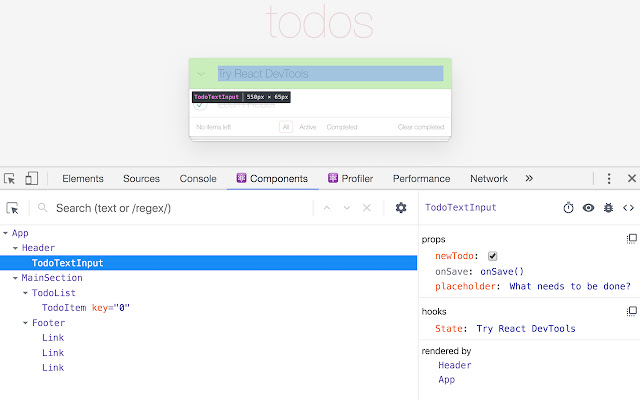
1- React Developer Tools

It is a part of Chrome DevTools for the open-source React framework for javascript. If you already have chrome developer tools installed in your system, then this suite of tools will add to them as debugging tools for React projects.
You can download React developer tools through google chrome from the chrome web store. It enables you to examine hierarchies of React components in the chrome developer tools.
It consists of two tabs.
Components
This tab displays the root react components to the user that the system renders on the page along with the subcomponents that were rendered by the root components too.
You can examine and modify its existing props and state in the right side panel by clicking on one of the components.
Profiler
It lets users document performance data.
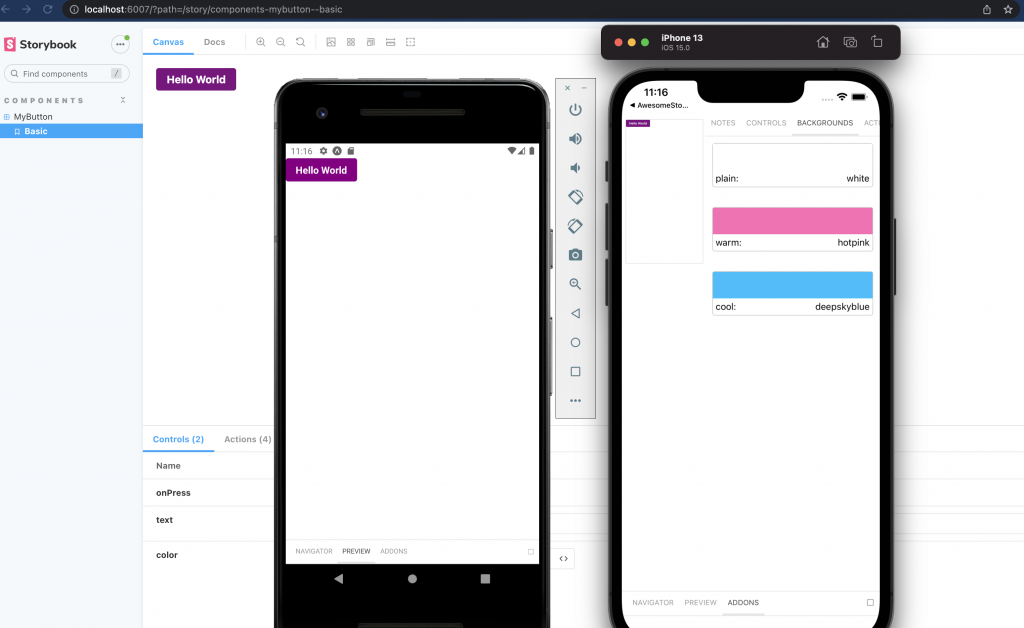
2- Storybook

Storybook is a brilliant React developer tool designed to build dynamic user interfaces. It is a UI development environment to build, update and test user interface components quickly.
You can code your UI within an independent framework outside of your React app. And you can check how your UI looks by viewing the catalog of react components when and how you wish without having to open the browser.
Storybook enables developers to write reusable code for their React mobile applications without compromising quality.
Storybook provides many plugins that help you develop a solid front end of your app. The tool is super easy to configure and takes a few minutes to install.
The tool comes with full documentation to help you learn to create and test UIs. Its interesting feature is its interactive environment to create and display components.
It supports commonly used front-end tools such as Vue, Angular, Ember, etc.
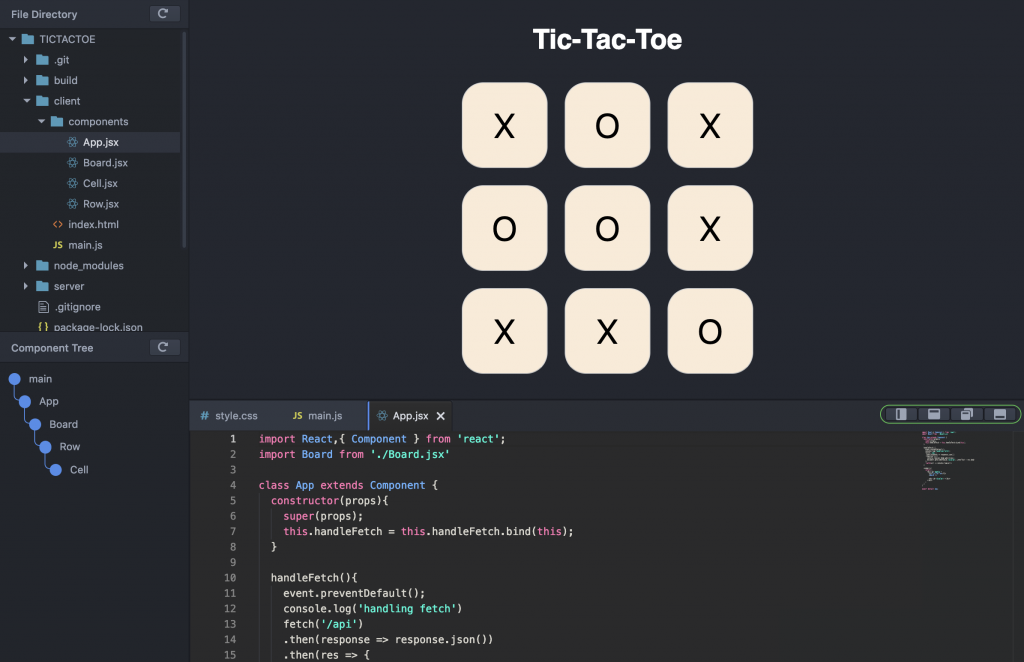
3- Reactide

Reactide is an integrated development environment or IDE to develop react apps and websites. This IDE allows you to share data across platforms and browsers.
The tool features an easy learning curve and allows you to view components and their hierarchy on this tool and edit them in real-time.
It offers an array of GUI controls for styles and properties of components. Reactide is a fabulous react developer tool that comes with a node.js server along with a custom browser simulator to remove the obstacles of any configuration.
Reactide allows users to hot reload, make changes rapidly, and check the instant outcome in the browser. Plus, it has extremely supportive terminals for commands and workflows.
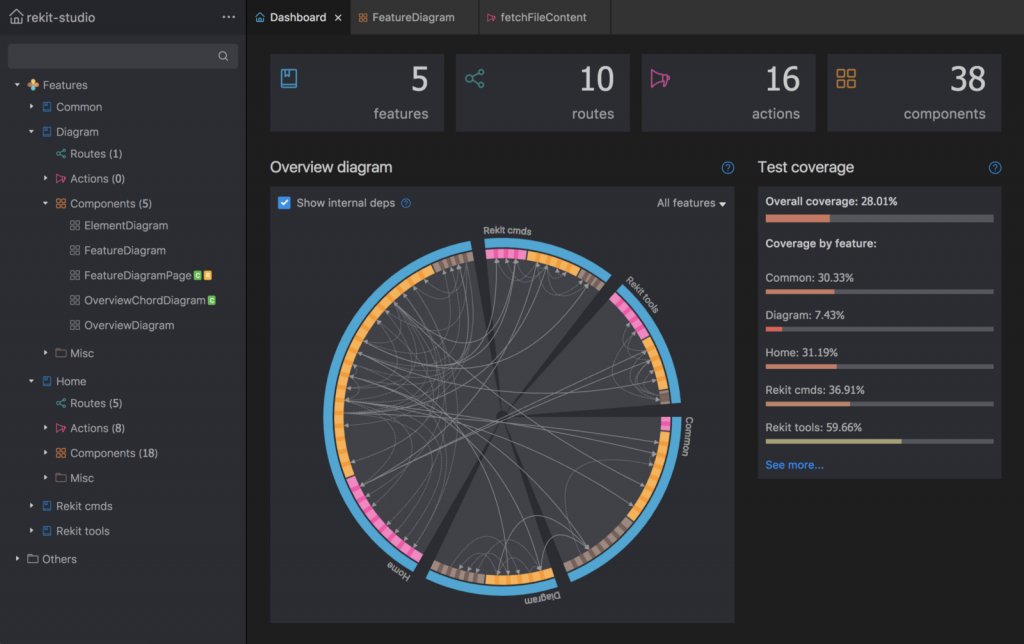
4- Rekit

Rekit is a set of tools to help you develop scalable and performant applications. It provides project management solutions and offers command line interfaces to help you handle pages, components, reducers, and actions.
Rekit is a fantastic development environment as it enables you to work exclusively on business logic and saves you from having to work with libraries, configurations, setups, and more.
It is a one-stop shop for all your react, redux app development needs. Rekit consists of Rekit Studio, the IDE to build complicated apps while easily writing and formatting code.
5- Bit

The bit is a CLI DevOp tool to facilitate component-driven app development in React, Angular, React Native, Lit, Node, and HTML. It allows you to edit components by seeing their visual representation. The bit is easy to integrate and add as a plugin.
The bit was designed to fix issues that appear from React components distribution. It allows users to categorize and share UI components with their team members, as well as, utilizes departed components where required.
It is a React tool that probably offers the most usability to create app components and allows them to communicate with each other in one place.
It enables developers to identify and send any component they want and customize built-in environments without having to handle repositories.
The bit is a blessing for developers who desire rapid app launch, scalability, and accelerating the complete app development methodology.
You can divide development in Bit with modular functionality and hosts and reuse new components stored in the cloud. It comes with efficient embedded code with each component and allows you to update them and continuously launch them.
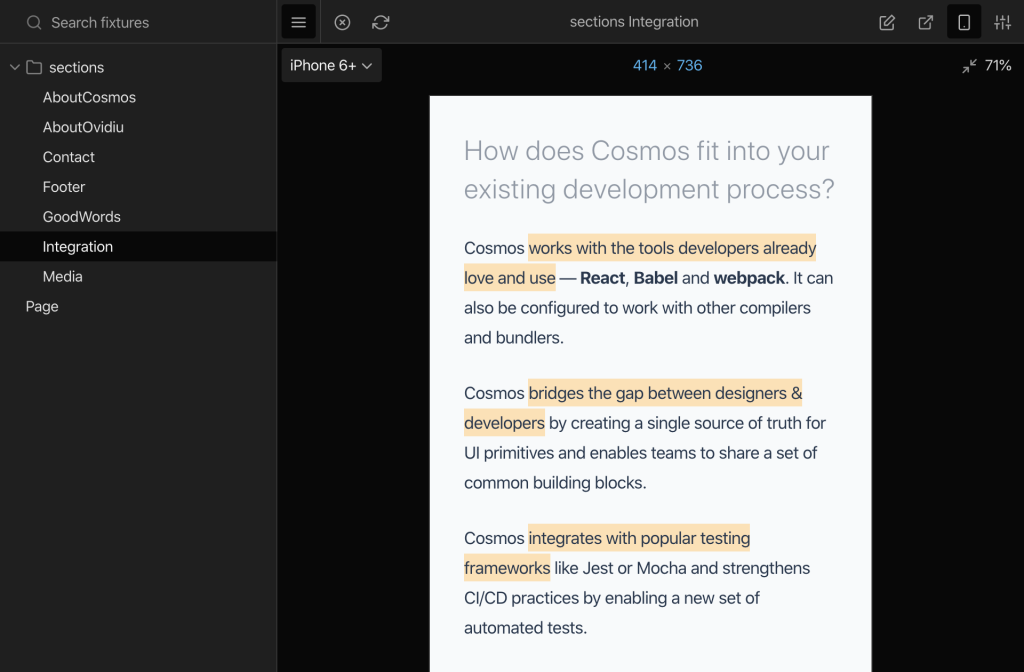
6- React Cosmos

App developers have to reload their whole application whenever they make a change in the code which makes them unproductive.
React Cosmos is a testing environment that presents the solution to this problem. It allows you to develop components in isolation and iterate quickly, thanks to its visual TDD (Test Driven Development) feature.
It is a library that helps you develop components implemented through the CCP (container component pattern). You can build your React mobile app using its reusable code with optimum efficiency.
React Cosmos solves the problem developers face when they try to optimize large components of their source code. It allows you to enhance your layout with surface dependencies while optimizing app components of all sizes.
With this fantastic React developer tool, detecting and removing bugs becomes as easy as a breeze because you can view changes while editing your design instantly.
Don’t worry as it will integrate with most of the tools you already use to develop mobile apps like Babel, React, and Webpack. And you can set it up to function alongside other bundlers and compilers.
In addition to that, React Cosmos can work with famous testing environments such as Mocha or Jest. App developers can write UI code once and then import it to various app projects.
You can effortlessly integrate its enormous component directory. Plus, it supports the long-term design and externally mimics API immediately.
7- Evergreen

Are you hunting for an out-of-the-box solution to build React apps? If yes, then evergreen is for you.
Evergreen is a free javascript framework to develop apps and websites. It features a group of polished React components, foundations, and patterns.
Created and maintained by Segment, Evergreen prides itself on being contributor friendly. In its own words: “Evergreen emphasizes robust documentation and a friendly tone in its writing so those internally and externally can feel empowered to contribute back to the framework and bring their perspectives.”
It has its UI design language to help you create enterprise-grade products. Evergreen is a marvelous React developer tool to create applications that offer maximum adaptability and infinite composability.
Evergreen offers stunning UI templates and can integrate all design demands. Moreover, it is convenient to install and implement. Developers can easily select a ready-to-use component from the wide range available or customize them to match their requirements.
8- React Styleguidist

As the name suggests, React Styleguidist is a developer tool that comes with a living style guide. Like some of the tools/environments on our list, it also allows developing one component at a time with a hot reloaded developer server.
React Styleguidist automatically creates compact, modifiable usage examples of every component depending on Markdown files.
If you want to create a mobile app in Dubai easily and quickly, React Styleguidist is for you. You can also use all variants of a component in one click.
Moreover, you can keep components produced by various teams on one central platform and collaborate with them while developing the front-end user interface of your project.
Its library contains prop types and comments and offers an engaging playground. Furthermore, this component development environment finds Webpack in your app’s root directory if your project uses it.
This feature enables smooth Webpack configuration. Also, Styleguidist is compatible with JavaScript and TypeScript along with flow works.
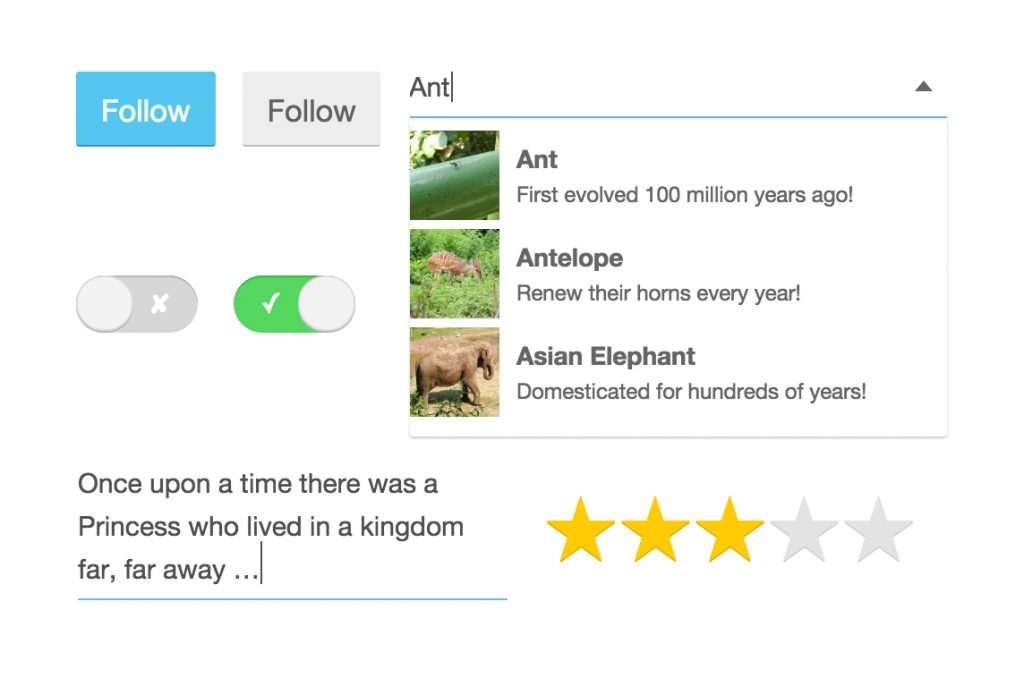
9- Belle

Belle is a well-known React app development software. It comes with a range of easy-to-use and configurable React components to help you develop the best user interfaces and experiences.
The best part is that each component runs on mobile and non-mobile devices, so you can effectively optimize them.
You can code your project with quality and scalability and manage to build an aesthetically pleasing user interface, thanks to its reusable components.
Belle allows visual regression testing and modification of each component in isolation. It provides snapshot functionalities and multiple theme support. Moreover, you can easily configure base styles and bookmark the state of each component.
It allows you to quickly import Button, ComboBox, Toggle, Card & Select, Rating, and TextInput to your apps.
Bottom Line
We hope that you like the list and the information we provided you about the best React developer tools for 2024 in this piece. However, this list is not comprehensive.
There are still more React developer tools that we might have missed. You should focus on your project’s requirements and then decide on one tool.
Every day, new extensions, IDEs, libraries, and other programs are emerging to help coders create the best React apps. You should benefit from the cutting-edge technologies but don’t neglect the perks of the older ones.
Some developer tools on our list are older but still work best for most projects. We strongly suggest you visit the websites of the tools discussed and get more information on their characteristics.
Maven Digital is your partner mobile app development company that is helping businesses like yours grow fearlessly and scalably. Get in touch today to let us replicate the same success for you!